Contributors: Qiushi Chen (Design and Implementation in Touch Designer), Angelina Wang (Design), Sherry Wu (Implementation in Touch Designer)
Workshop Coordinator: Jake Marsico (Deeplocal Creative Director, CMU MTID 16’)
Duration: 1 weekend speedy tutorial + workshop + showcase
Project Brief:
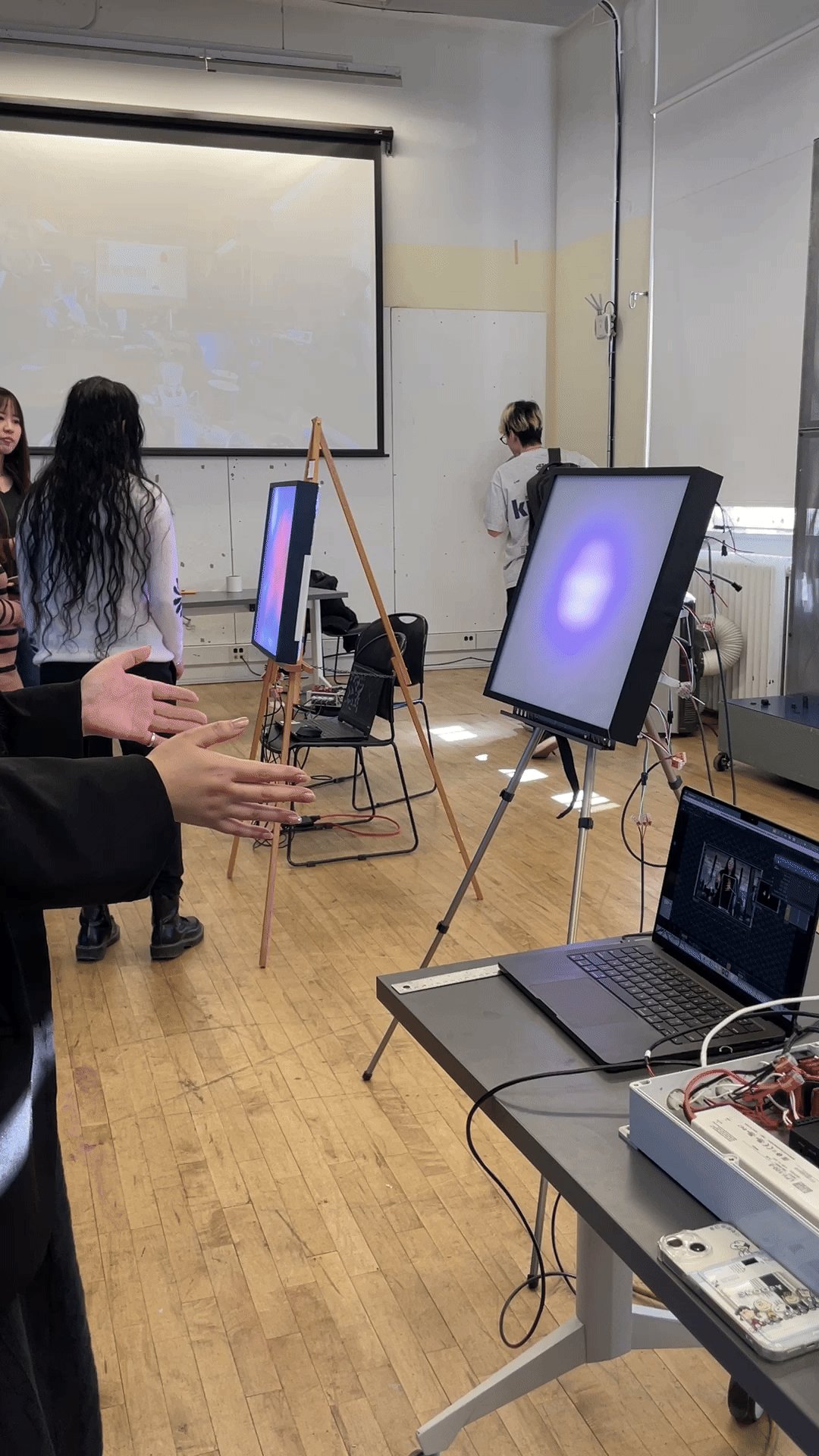
As one of the workshops series of Conversations with Machines, we were onboarded with Touchdesigner by Derivative as the software medium to explore interactive experience design. The workshop combined participatory design, physical computing, and creative coding experiences. The result was super fun to interact with!Our team managed to have the light respond to both sound and hand gesture inputs in real time.
Exploration Journey:
From the very beginning, we want to make it interactive & fun! After briefly introduced with touch designer interface, I find that it is very comparable to other node-based open source generative design tool like grasshopper. So I looked at the community for help and found this brilliant Youtube Tutorial on Facial, gesture, pose, sound and etc. tracking inputs by Torin Blankensmith.
Quick Tinkering with Mediapipe Plugin let us know what it can do to help realizing our creative concepts:
After familarizing ourselves with different input controls touchdesigner+mediapipe affords us, we quickly decides to lay down the light grid and get to prototype:
We experimented and structured the setup for testing:
1.lighting layouts,2.physical frosted diffusion effects3.fade-out speeds4.sound responsiveness & lighting splash range5.'breathing' light effect when moving Final Tool kit Materials List Documentation:
LED 60 units per stripe x4
Digidot wifi light controller
Ikea frame SANNAHED
Acrylic (Clear Frost / White)
Laptop (with sensors of camera and microphones etc. integrated)
Touchdesigner software downloaded (educational licensed free, with limitation on pixels number)